今回はStable DiffusionをCanvaと合わせて使う方法を解説していきたいと思います。
まず、Stable DiStable Diffusionで実際に使いたい画像を生成します。
画像の生成の仕方は前回「Stable Diffusion Onlineでテキストから画像生成」で解説しています。
私は今回この画像を使っていきたいと思います。

Canvaを開いていただいてデザイン作成を選択します。

私は今回Instagramの投稿を作っていこうと思うので、
インスタグラムの投稿を選びます。
他にも
YouTubeのサムネイル(1280×720)
Facebookの投稿(940×788)

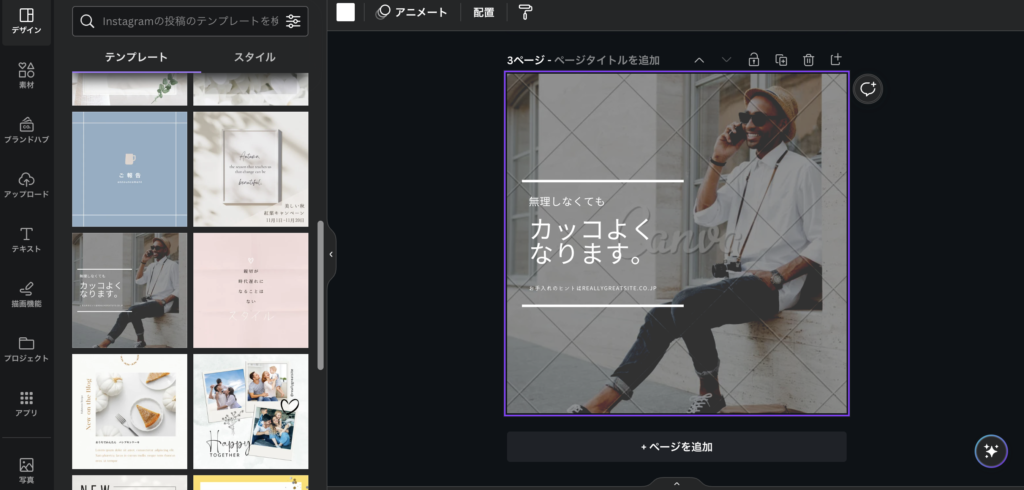
Canvaにはテンプレートが無数に存在しており、今回は実際にそのテンプレートを使っていきたいと思います。
このテンプレートを使っていきます。

まず、この背景をStable Diffusionで作成した画像に変えます。
消したい背景をクリックします。
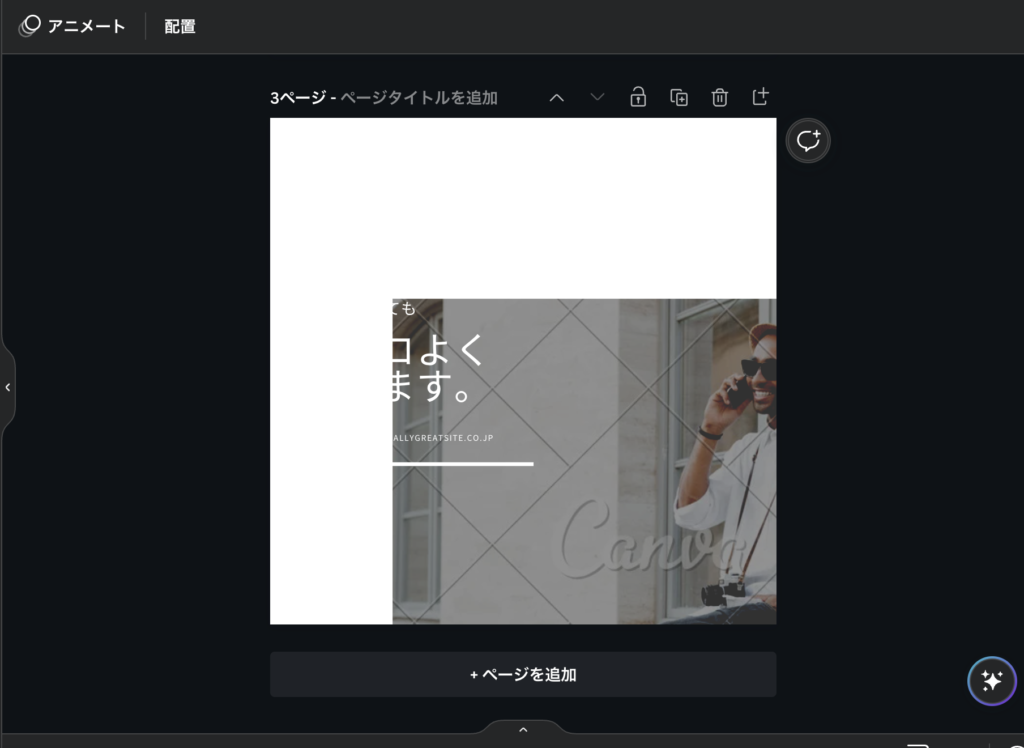
そして下にずらしていただくと

このように動かせるのでそのまま画面外まで持っていきます。
真っ白の画面になっても文字は消えていないので大丈夫です。
そしたら、アップロードを選択してStable Diffusionで作成した画像を貼り付けます。

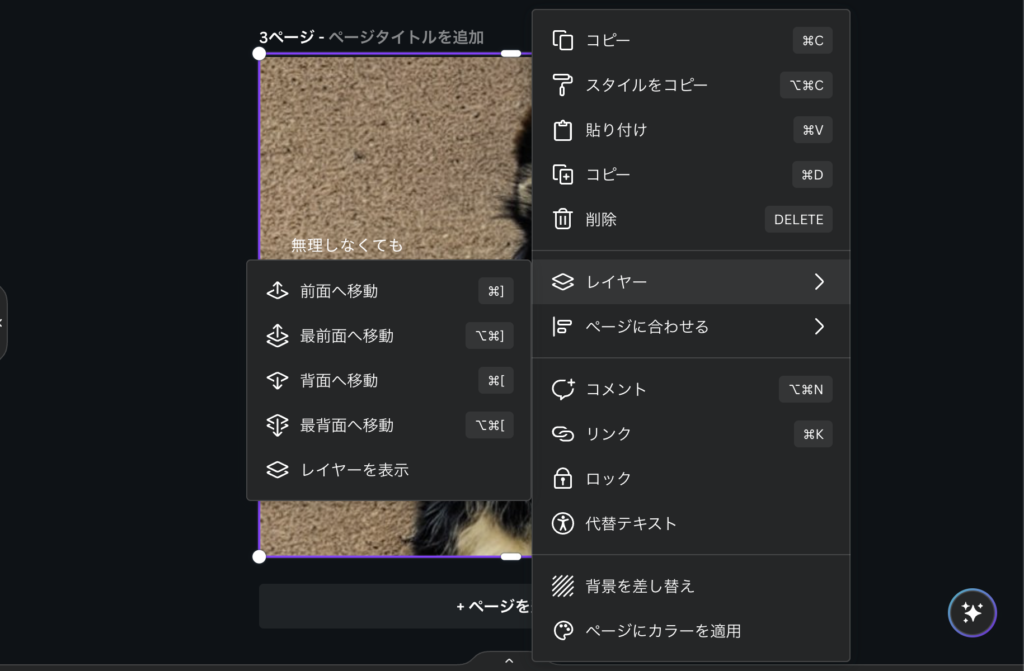
背景をクリックして、レイヤーから最背面へ移動を選択します。

このように文字が全て表示されるようになるので

中の文字を自分の好きなように変えていただくと

完成です。
以上、Stable DiffusionをCanvaと合わせて使う方法でした。